An Introduction
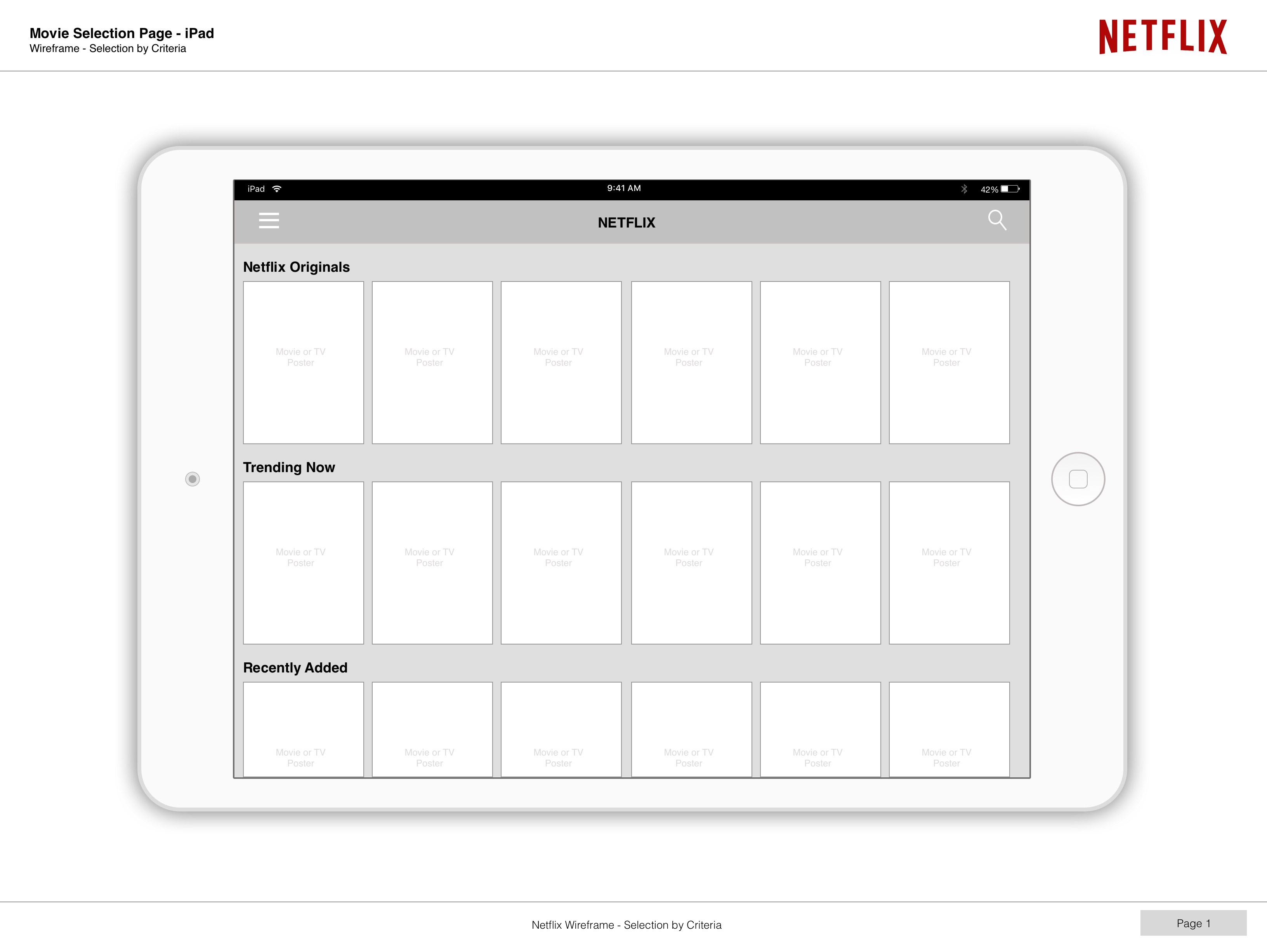
On 2011, I’ve worked on a short-term consulting project with Netflix in creating the user interface for the iPad/tablet version of their app. The requirements were provided for me by the product owners as well as the project manager. Modern UX and UI allow users to swipe through thumbnails so I made it my priority to do this with Netflix.
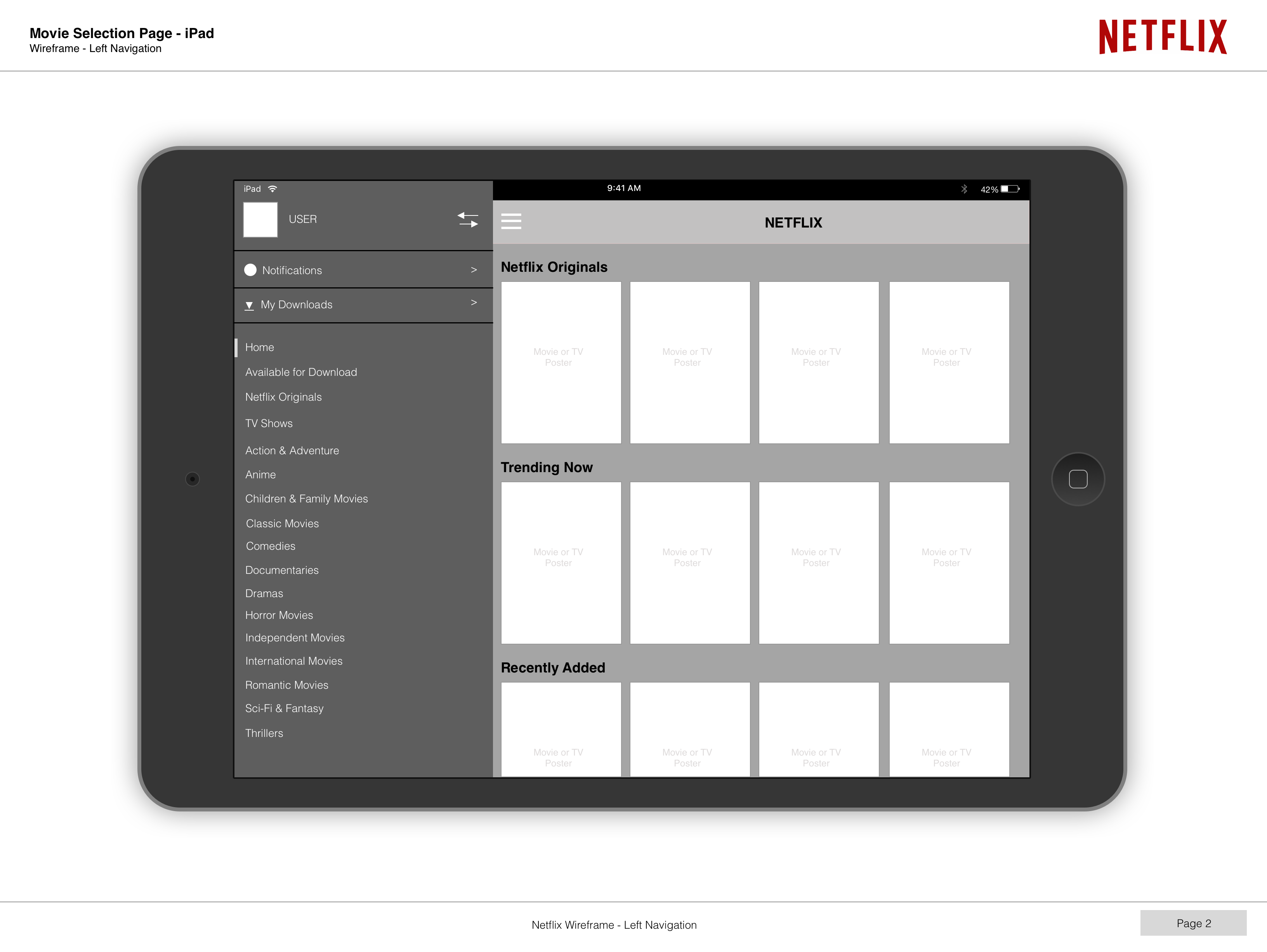
I also designed a UI that enables navigation accessed by the hamburger menu for users to access different types of TV and movie genres.
Tool
Sketch
USER STORIES
1. As a viewer, I would like to swipe through my movies and TV shows within a carosel so I don’t have to navigate away from the screen.
2. As a viewer, I would like an easy way to filter between different movie genres within one or two taps of my finger so I can browse through the different titles easily.
3. As a viewer, I would like to easily search for titles, actors, or genres so I can easily find what I’m looking for.
Netflix iPad gets a Facelift
Speaking about the app, Zal Bilimoria the Netflix Product Manager said, “The new app is really a big step forward; it is much more immersive and provides greater focus on our growing catalog by displaying twice as many titles than the previous interface. In addition, through optimization for touch-enabled tablets, Netflix members can now swipe through rows and rows of titles featuring larger artwork.”
Photography
Weekday Evenings
7PM -10PM
Weekends
1 PM - 11 PM
Contact
Phone
+(562) 552 2526
info@michaelserna.design
Address
Riverside, California